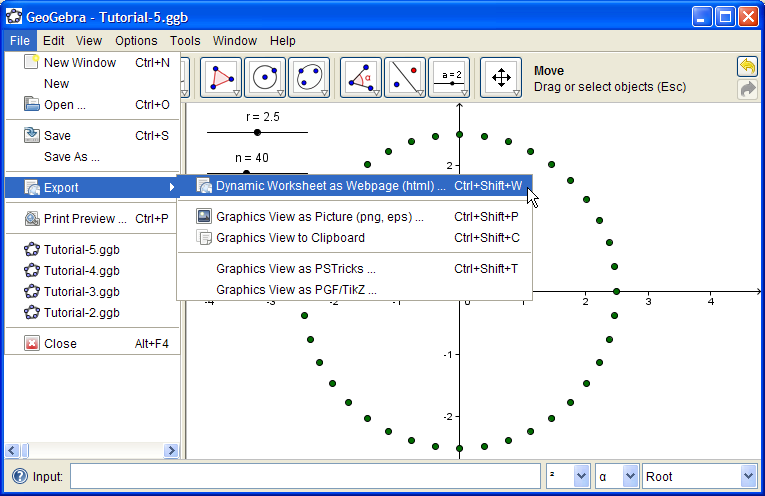
File > Export > Dynamic Worksheet as Webpage

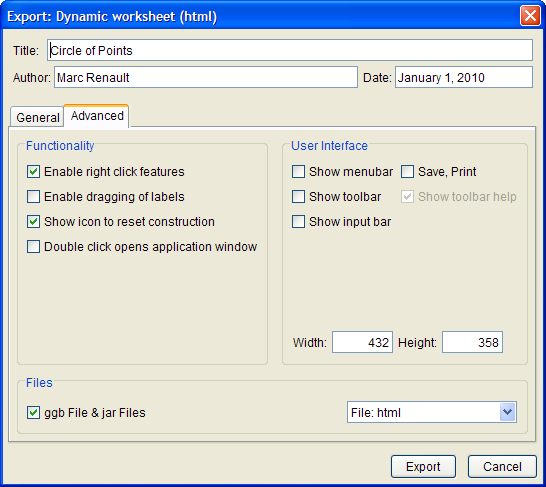
Consider the various options you have for exporting your worksheet.
By default, the size of you applet as it will appear on a web page is the size of your worksheet when you chose Export from the menu. These are the Width and Height dimensions displayed. You almost certainly don't want your GeoGebra window maximized when you start an export! Resize your GeoGebra window to the size you want, then start the export.
Check the option at the bottom: "ggb Files & jar Files".

See the .html file here.
If you open your .html file in a text editor, you'll see the code to the right. This is the part of the .html page that makes the applet run.
On the second line, the command codebase="./" tells the computer to look in the same folder (as the .html file) for the jar files and the ggb file.
On the fourth line, we see which GeoGebra file is being called for the applet.
<applet name="ggbApplet" code="geogebra.GeoGebraApplet" archive="geogebra.jar"
codebase="./"
width="432" height="248" MAYSCRIPT>
<param name="filename" value="Tutorial_5.ggb"/>
<param name="java_arguments" value="-Xmx512m" />
<param name="cache_archive" value="geogebra.jar, geogebra_main.jar,
geogebra_gui.jar, geogebra_cas.jar, geogebra_export.jar,
geogebra_properties.jar" />
<param name="cache_version" value="3.2.33.1, 3.2.33.1, 3.2.33.1,
3.2.33.1, 3.2.33.1, 3.2.33.1" />
<param name="framePossible" value="false" />
<param name="showResetIcon" value="true" />
<param name="showAnimationButton" value="true" />
<param name="enableRightClick" value="true" />
<param name="errorDialogsActive" value="true" />
<param name="enableLabelDrags" value="false" />
<param name="showMenuBar" value="false" />
<param name="showToolBar" value="false" />
<param name="showToolBarHelp" value="true" />
<param name="showAlgebraInput" value="false" />
Sorry, the GeoGebra Applet could not be started. Please make sure that
Java 1.4.2 (or later) is installed and active in your browser
(<a href="http://java.sun.com/getjava">Click here to install Java now</a>)
</applet>
For example, I've pasted that code into this page that you're reading right now, I changed the codebase parameter to codebase="exported/", and I changed the GeoGebra filename to "exported/Tutorial_5.ggb". The result is to the right.