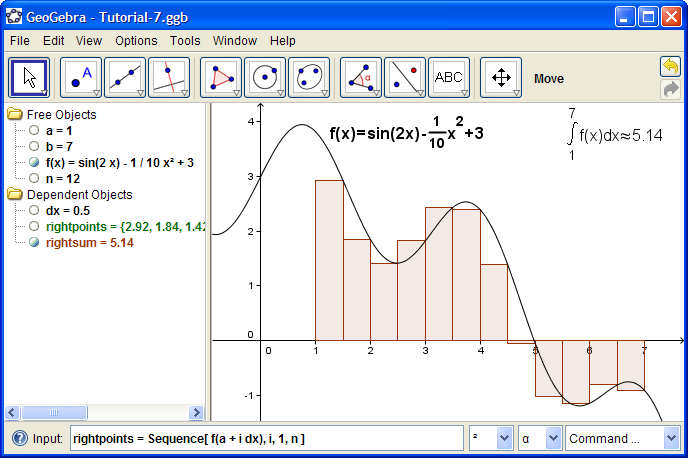
Our goal is to make the online applet here.
This is a simple demonstration of a right-endpoint Riemann sum. The following commands were entered in the Input Bar:
- f(x) = sin(2 x) - (1/10) x² + 3
- a = 1
- b = 7
- n = 12
- dx = (b - a)/n
- rightpoints = Sequence[ f(a + i dx), i, 1, n ]
- rightsum = BarChart[ a, b, rightpoints ]

The applet section is automatically created when a worksheet is exported.
The form section tells the browser which controls to use. There are text boxes, buttons, and a selector control.
The script section provides functions that take input from the form section and tell the GeoGebra applet what to do with that information.
<applet name="ggbApplet" ... >
...
</applet>
<form name="MyForm">
...
</form>
<script type="text/javascript">
...
</script>
Consider the first four input text boxes. Each has a name, and value. When the button "Set Window" is clicked, the function setView is called. This function will pull in the values from the four text boxes.
In the setView function, the first line makes the variable applet refer to the GeoGebra applet. This is merely a convenience; now when we want to refer to the GeoGebra applet we can simply write "applet" instead of "document.ggbApplet". The next four lines create variables and assign them the values in the four boxes. Finally, we make the applet execute a command, setCoordSystem, which resizes the viewing window.
Consider the function setFunction. Here we create a variable func which is just a text string. We make the applet execute the command evalCommand which essentially puts that string into the Input Bar of the GeoGebra worksheet.

...

...
